Neues Theme, bzw. eigenes und wenig Speicherplatz? Dann Vorsicht mit WordPress Thumbnail-Generierung. Kann sehr komfortabel sein aber auch Tücken mit sich bringen.
Als ich mit WordPress weiter auseinandergesetzt habe, war später ein Punkt gekommen, der mir vorher zwar als sehr hilfreich erschien aber doch noch ungeahnte Probleme bereitete. Die Thumbnailgenerierung in WordPress ist eine feine Sache, ist aber eindeutig nicht perfekt. Mit jedem Upload von Bildern werden gleichermaßen kleinere oder gar größere Bildabmessungen generiert, die im System entsprechend für kleinere oder anderweitig entsprechende Ausgaben verwendet werden. Das ist meist auch in anderen CMS geregelt, nicht aber immer im Hauptsystem mit dabei. Jedoch hat WordPress so seine Eigenarten, die man bedenken muss und gegebenenfalls selber anpassen sollte. Die notwendigen Größen der Thumbnails kann über die functions.php im Theme selber gesteuert oder gar unterbunden werden. Auch in den Einstellungen gibt es die Möglichkeiten die Generierung von Thumbnails zu unterbinden, wenn die Größenangaben dafür „ausgenullt“ werden. Jedoch kann in den Theme-Einstellungen noch benutzerdefinierte Angaben schlummern, die ebenfalls nicht benötigt werden.
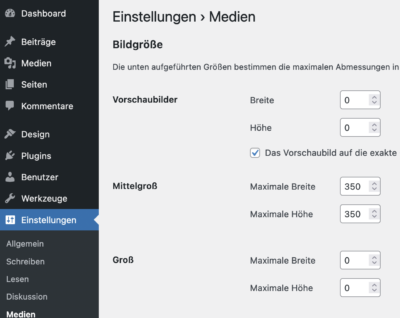
Hinweis: Anders als im Bild sollte man besser mindestens zwei Größen angeben (oder über die functions.php), denn bei hochaufgelösten Bildschirmen liefert WordPress im Standardcode mehrere Formate aus. Bei modernen Browsern wird dann eine bessere Qualität für das Thumbnail gewählt und das nächsthöhere wäre dann schon die Originalgröße. Was auch sehr fatal sein kann!
Wer selber nur Schreiben, jedoch weniger anpassen oder entwickeln möchte, wird sich um solche Details weniger kümmern. Es kann aber sein, das irgendwann der Punkt kommt, wo man feststellt, dass der upload-Ordner ungeahnte Größen erreicht und man sich wundert, warum Bilder in unterschiedlichen, vielleicht auch unnötigen Größen zusätzlich abgelegt werden. Ist das Originalbild gar kleiner, kann es manchmal sogar vorkommen, dass es durch die Thumbnailgenerierung vergrößert abgelegt wird. Das benötigt viel Platz und bläht die Installation meist unnötig auf.
Eigentlich sollte man sich auch vorher diese Gedanken machen und zusehen, dass man dies nicht geschehen lässt. Später ist es etwas mühsam das zu bereinigen. Einfach die ungewollten Größen zu entfernen birgt die Problematik, dass sie im Quellcode weiterhin ausgeliefert werden, weil in den Datenbankinformationen zum Bild dieser Vorschaubilder mit hinterlegt sind und es dann zu Anzeigefehlern kommt und die Bilder dann komplett fehlen. Wer dies zwischenzeitlich ändert, benötigt dann ein wenig Hilfe von Plugins, die die Thumbnails bereinigen, nach neuen Werten neu erstellt und auch so ablegt. Ansonsten müsste man alle Beiträge und Seiten manuell anpassen. Sicherlich auch eine Möglichkeit aber genauso aufwändig – je nach Beitragsvolumen versteht sich.
Eines dieser Plugins, die bei der Neuerstellung helfen heißt: „Regenerate Thumbnails“. Unter ähnlichen Begrifflichkeiten gibt es aber für WordPress noch sehr viele andere hilfreiche Plugins zu finden.
Aber zurück zu den Größen die WordPress erstellt. Darunter gibt es oftmals auch Abmessungen, die nicht dem Standard entsprechen und über das Theme direkt gesteuert werden oder irgendwo aus dem Grundsystem herrühren aber eben nicht über die Einstellungen einfach deaktiviert werden können. Dann muss tatsächlich ein wenig Code angewendet und das über die functions.php im entsprechend aktiven Theme anpasst werden.
Die Standardgrößen können auf diesem Wege natürlich auch hier abgestellt werden. Das findet sich auch recht schnell im Netz auf den meisten Seiten. Interessant wird es aber auch bei Pixelgrößen, die im Upload-Verzeichnis abgelegt werden, von denen man auch nicht möchte, dass dies WordPress tut. Bei mir gab es noch Größen von 768, 1536 oder 2048 Pixeln.
//Remove Default & Custom Thumbnail Creation Sizes
function remove_default_image_sizes( $sizes ) {
/* Default WordPress */
unset( $sizes[ 'thumbnail' ]);
unset( $sizes[ 'medium' ]);
unset( $sizes[ 'medium_large' ]);
unset( $sizes[ 'large' ]);
/* Custom-Size */
unset( $sizes['768x768'] );
unset( $sizes['1536x1536'] );
unset( $sizes['2048x2048'] );
return $sizes;
}
add_filter( 'intermediate_image_sizes_advanced', 'remove_default_image_sizes' );
remove_image_size( '768x768' );
remove_image_size( '1536x1536' );
remove_image_size( '2048x2048' );Sicherlich hätte es manchmal auch Vorteile bei noch größeren Abmessungen, gerade bei Bildschirmen mit einer hohen Pixeldichte, würde das Bild scharf bleiben. Das würde man dann aber wohl eher punktuell einsetzen wollen und so wie das WordPress jedoch handhabt, direkt beim Bild-Upload alle Thumbnailgrößen zu generieren, ist es halt etwas sperrig. Gerade bei sehr kleinen Bildern würden ständig größere Versionen erstellt werden, die sicherlich nicht mehr scharf sein können, weil die Quelle ja schon viel kleiner war. Am Ende hat man nur verschwendeten Speicherplatz und keinen Nutzen. Daher sollte man über diese Problematik ein wenig wissen und für sich eine Herangehensweise finden. Wer kaum Bilder präsentiert, dem kann es höchstwahrscheinlich egal sein.